This article offers some use cases for showing how to resize, crop, fit, fill and align images.
Resizing Images
We use the URL query of image for resizing images. For example:
Specify the width and preserve ratio
1

Specify the height and preserve ratio
1

Specify the width and height
1

It can be used not only for page resources, but also for the static images and external images. However, in addition to page resources, others are resized by inline style, that is, their original size will not change.
Aligning Images
We can easily align images by adding URL fragments. Such as #center, #float-start and #float-end represents align center, float start and float end respectively.
Center
Adding the #center fragment for aligning images to the center.
For example: .

Float Start

Adding the #float-start fragment for floating images to the start.
For example: .
Float End

Similarly, we can also float images to the end by adding the #float-end fragment.
For example: .
Caption
HBS allows using image title as caption, this feature is disabled by default, you need to enable the post.imageTitleAsCaption parameter:
params.toml
1[post]
2 imageTitleAsCaption = true
params.yaml
1post:
2 imageTitleAsCaption: true
params.json
1{
2 "post": {
3 "imageTitleAsCaption": true
4 }
5}
1

Crop Images
Crop an image to match the given dimensions without resizing. You must provide both width and height. Use the anchor1 option to change the crop box anchor point.
1
- The size
[width]x[height]is required. [anchor]is optional, the,is used to separate the size and anchor.
| Examples | ||
|---|---|---|
 |  |  |
 |  |  |
 |  |  |
Fill Images
Crop and resize an image to match the given dimensions. You must provide both width and height. Use the anchor1 option to change the crop box anchor point.
1
- The size
[width]x[height]is required. [anchor]is optional, the,is used to separate the size and anchor.
| Examples | ||
|---|---|---|
 |  |  |
 |  |  |
 |  |  |
Fit Images
Downscale an image to fit the given dimensions while maintaining aspect ratio. You must provide both width and height.
1

Filters
Brightness
The brightness must be in range (-100, 100).
1

ColorBalance
ColorBalance creates a filter that changes the color balance of an image. The percentage parameters for each color channel (red, green, blue) must be in range (-100, 500).
1

Colorize
Colorize creates a filter that produces a colorized version of an image. The hue parameter is the angle on the color wheel, typically in range (0, 360). The saturation parameter must be in range (0, 100). The percentage parameter specifies the strength of the effect, it must be in range (0, 100).
1

Contrast
The contrast must be in range (-100, 100).
1

Gamma
Gamma creates a filter that performs a gamma correction on an image. The gamma parameter must be positive. Gamma = 1 gives the original image. Gamma less than 1 darkens the image and gamma greater than 1 lightens it.
1

GaussianBlur
Applies a gaussian blur to an image.
1

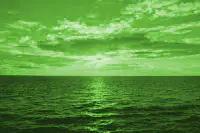
Grayscale
Grayscale creates a filter that produces a grayscale version of an image.
1

Hue
Hue creates a filter that rotates the hue of an image. The hue angle shift is typically in range -180 to 180.
1

Invert
Invert creates a filter that negates the colors of an image.
1

Pixelate
Pixelate creates a filter that applies a pixelation effect to an image.
1

Saturation
Saturation creates a filter that changes the saturation of an image.
1

Sepia
Sepia creates a filter that produces a sepia-toned version of an image.
1

Sigmoid
Sigmoid creates a filter that changes the contrast of an image using a sigmoidal function and returns the adjusted image. It’s a non-linear contrast change useful for photo adjustments as it preserves highlight and shadow detail.
1

UnsharpMask
UnsharpMask creates a filter that sharpens an image. The sigma parameter is used in a gaussian function and affects the radius of effect. Sigma must be positive. Sharpen radius roughly equals 3 * sigma. The amount parameter controls how much darker and how much lighter the edge borders become. Typically between 0.5 and 1.5. The threshold parameter controls the minimum brightness change that will be sharpened. Typically between 0 and 0.05.
1




Comments